Hai teman teman semua , kali ini kita akan berkenalan dengan RESTful API terutama pada Laravel nih . Untuk Implementasi nya kita akan membuat aplikasi CRUD sederhana lalu melakukan testing pada API yang telah kita buat dengan menggunakan Postman.
Nahh untuk yang pertama kali yang harus kita pahami adalah apakah itu RESTful API ? REST (REpresentational State Transfer) merupakan salah satu arsitektur berkomunikasi dalam protokol HTTP digunakan untuk pertukaran data dalam sebuah aplikasi .
Sedangkan API (Application Programming Interface)seperti yang kita ketahui sejauh ini , jadi REST API adalah penerapan API dengan menggunakan metode REST (Biasanya dalam aplikasi Web).
Nahh kali ini kita akan membuatnya dengan menggunakan Laravel , salah satu framework PHP yang terkenal saat ini . Oke apa saja yang perlu kita persiapkan ? Berikut adalah List nya :
- Text Editor (Visual Studio Code , Sublime , Atom , dll)
- Composer & Laravel Project (Sudah harus memiliki project Laravel)
- Postman
- XAMPP atau Sejenisnya
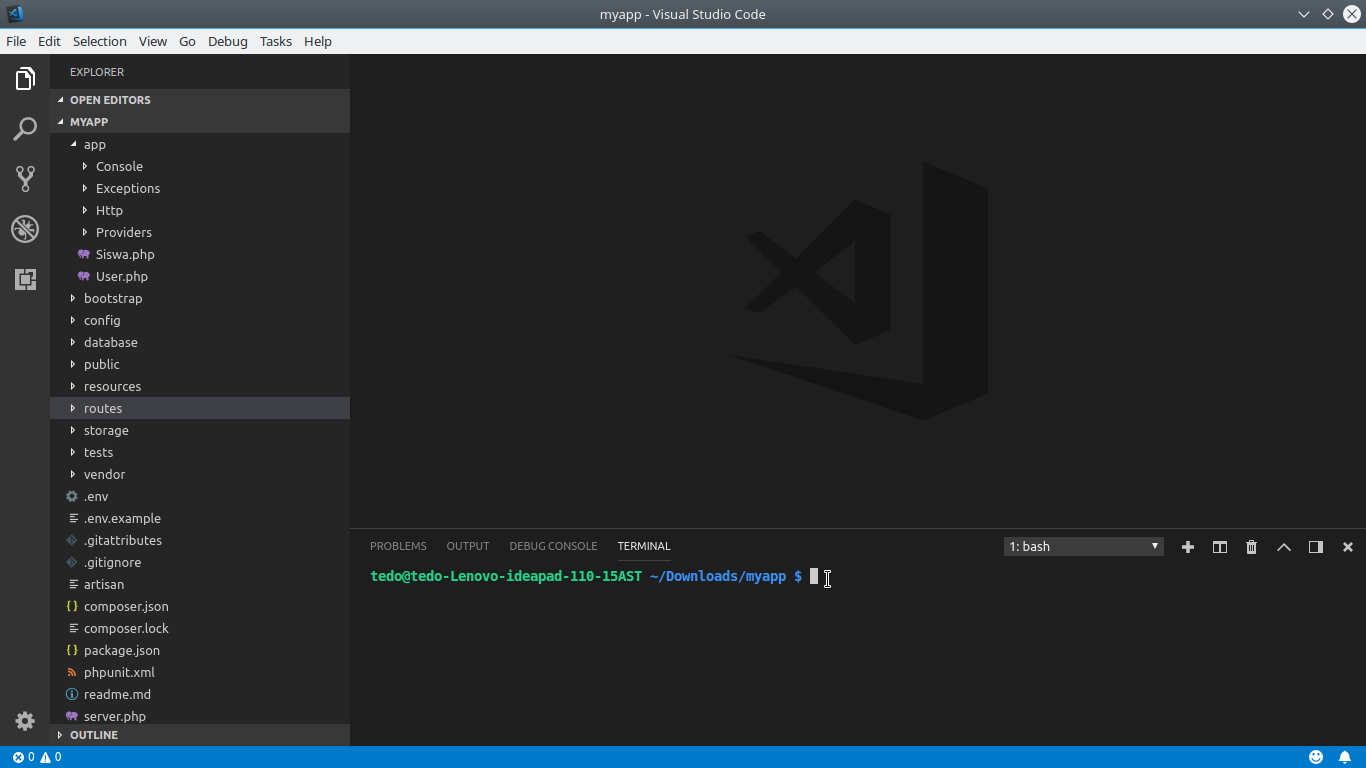
Nahh baiklah langsung saja menuju langkah yang pertama , kita buka terlebih dahulu project Laravel kita dengan menggunakan Text Editor kalian masing masing , disini saya menggunakan Visual Studio Code , hasilnya adalah seperti di bawah ini :

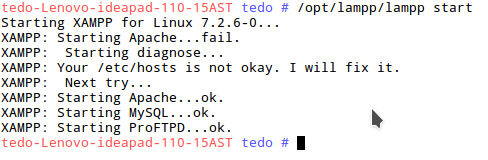
Okee .. Setelah selesai maka kita akan membuat database baru teman teman untuk aplikasi kita ini yaitu pertama nyalakan dulu database server teman teman disini saya menggunakan XAMPP (didalamnya terdapat database server yaitu mysql) .

Untuk teman teman yang menggunakan Windows tinggal membuka xampp control panel , berbasis GUI lalu klik start saja pada MySQL dan Apache nya .
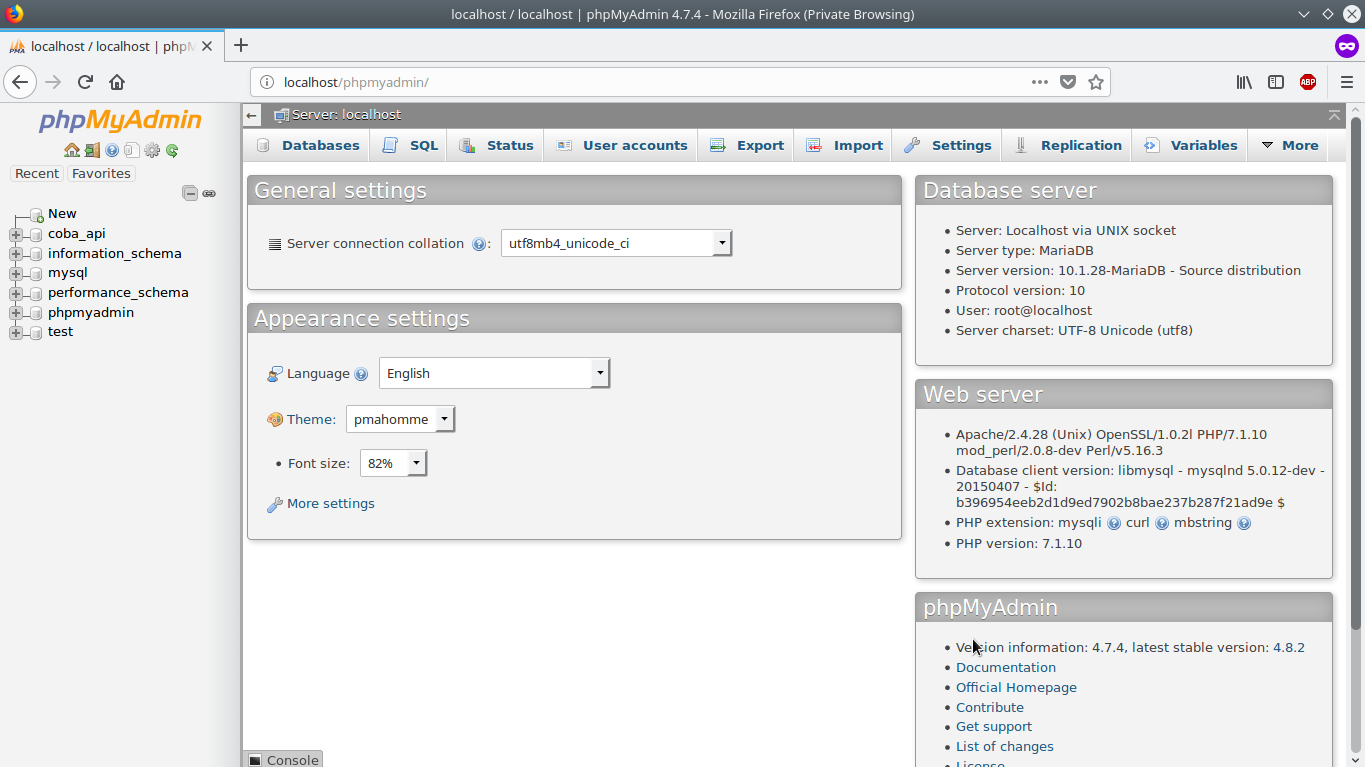
Setelah dinyalakan lalu ketikan pada browser localhost/phpmyadmin , lalu akan muncul phpmyadmin dashboard seperti di bawah ini :

Lalu buat database baru disini saya menggunakan nama coba_api , lalu kita atur pada .env pada project Laravel kita . lalu masukan kode seperti di bawah ini :

Nahh proses pertama untuk konfigurasi Projek kita sudah di buat lalu kita akan menuju ke main tutorial nya , pertama kita akan membuat model , controller berupa resource , serta controller nya secara langsung dengan cara :
php artisan make:model Siswa -c -m
Artinya adalah kita membuat model dengan nama siswa dengan menyertakan controller , serta migration pada controller nya . Pada kode seperti di bawah ini :

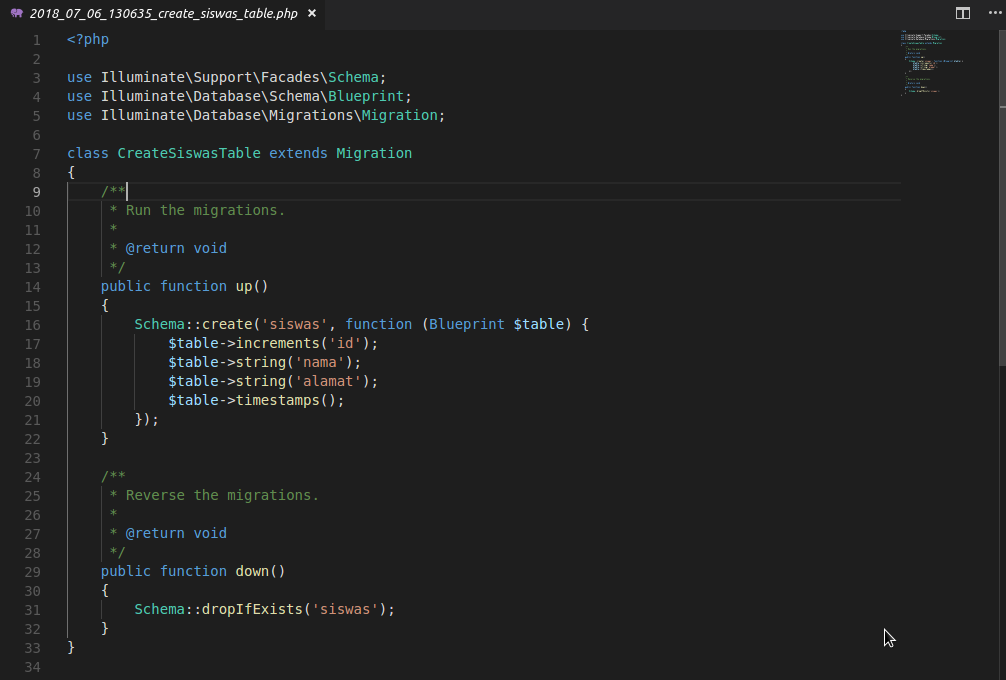
Setelah selesai maka akan terbuat model , controller , serta migration nya . Nahh setelah itu kita akan membuat tabel pada database nya yaitu pada Migration siswa nya seperti di bawah ini :

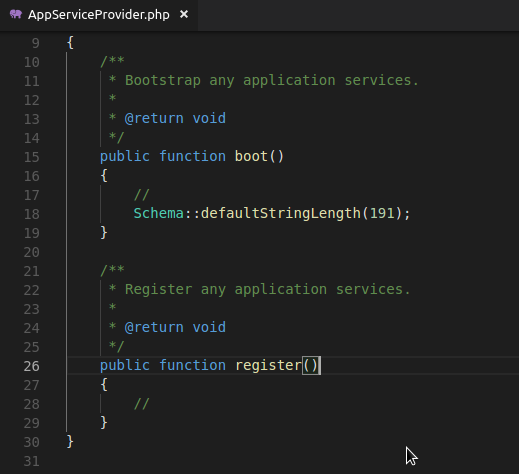
Kita akan membuat tabel id (primary key) , nama (string) , alamat (string) lalu setelah itu kita akan memigrate nya , sebelum itu kita atur pada app/providers/AppServiceProvider.php kita tambahkan kode seperti di bawah ini :

Artinya adalah kita memberikan panjang nilai default dari tipe data string sepanjang 191 karakter . Setelah itu kita berikan perintah migrate , seperti di bawah ini :

Setelah itu kita lihat pada database nya mysql , lalu kita lihat maka sudah ada tabel tabel nya .
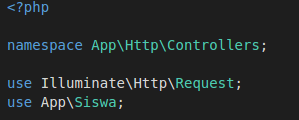
Setelah itu kita akan mengisi controller nya , untuk controller ini sama seperti biasanya yaitu aplikasi CRUD . Kita isikan kode nya seperti di bawah ini :

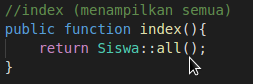
Kita menambahkan use App\Siswa kedalam controller nya karena kita akan menggunakan model siswa pada controller kita , lalu kita tambahkan kode pada index seperti di bawah ini :

Lalu untuk create seperti di bawah ini :

Lalu untuk update seperti di bawah ini :

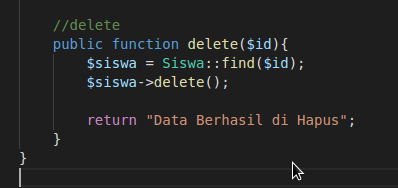
Lalu untuk delete seperti di bawah ini :

Nahh setelah selesai kita akan membuat route API nya , nahh perbedaan jika kita membuat projek pada umumnya dengan apabila kita membuat API adalah apabila kita biasanya meletakan route pada web.php , disini kita meletakan route nya pada api.php .
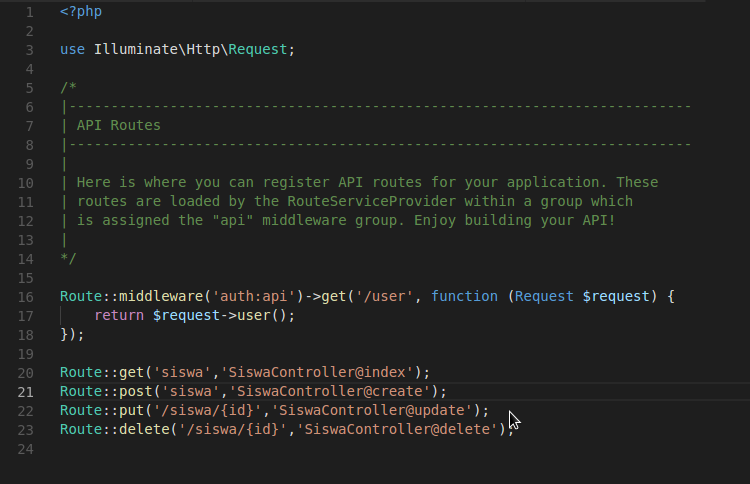
Pada routes/api.php , kita letakan kode seperti di bawah ini :

Kita buat route nya untuk index , create , update , dan delete nya . Nahh bagaimana untuk pengujiannya ? langsung saja kita buka postman kita .
Pengujian Index
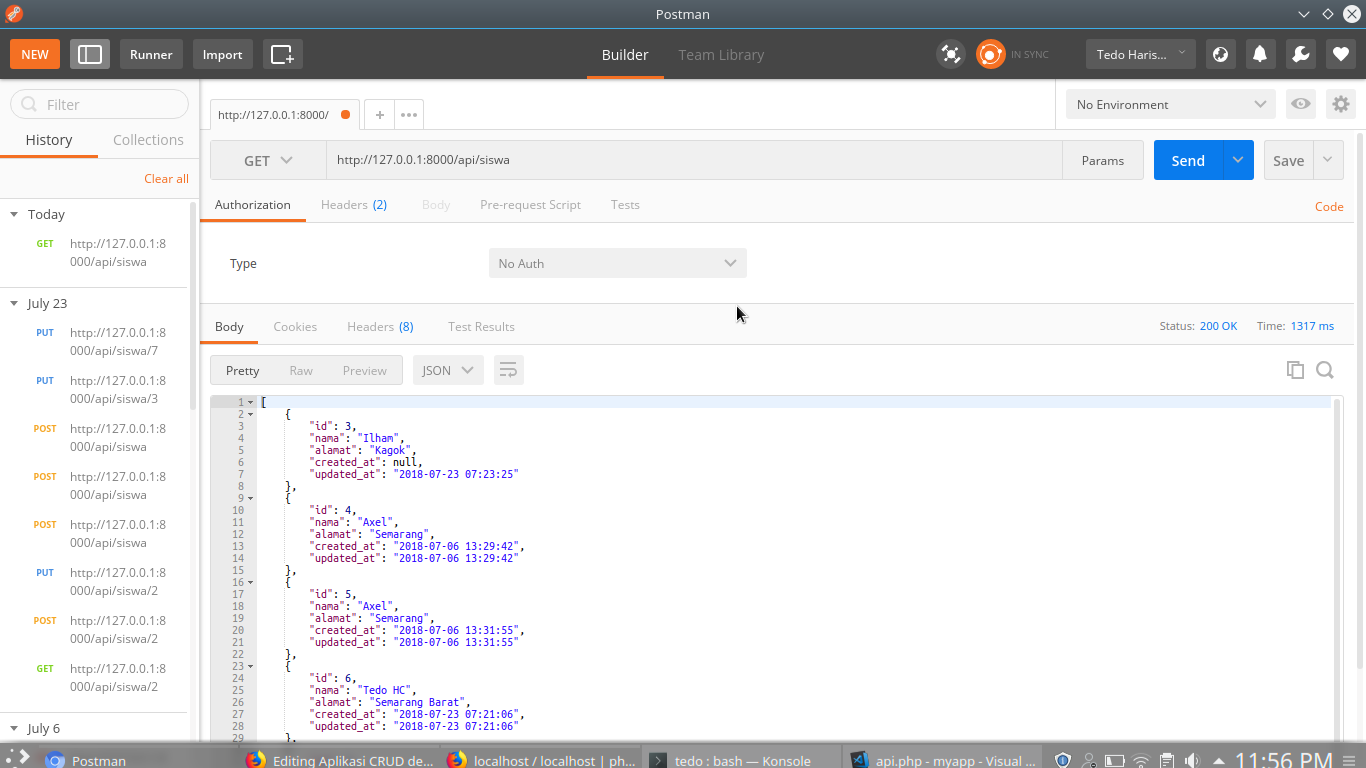
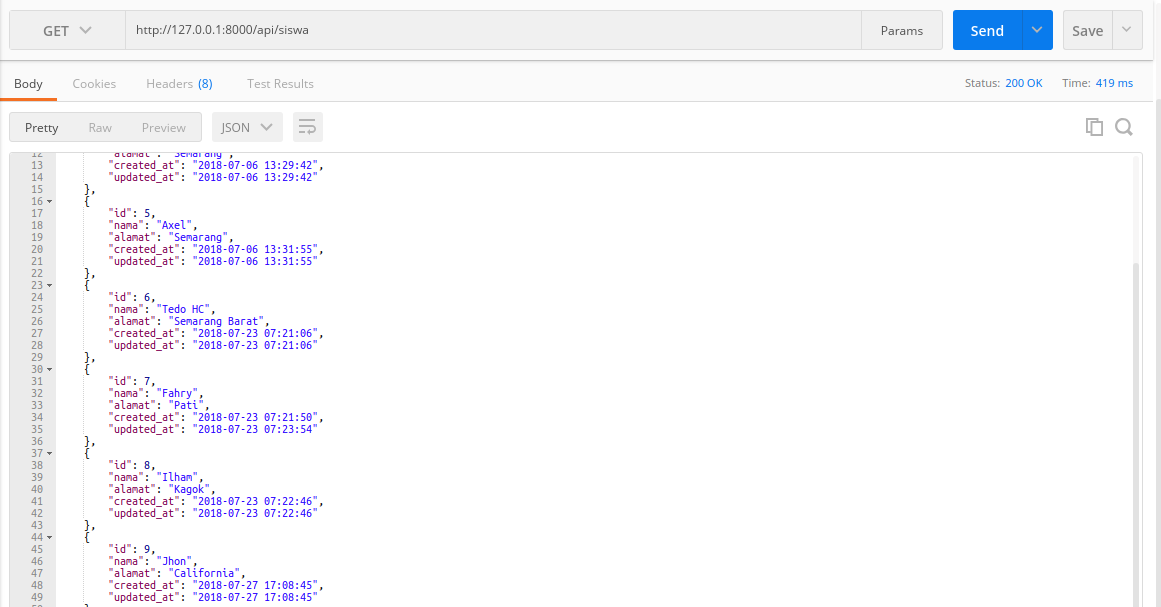
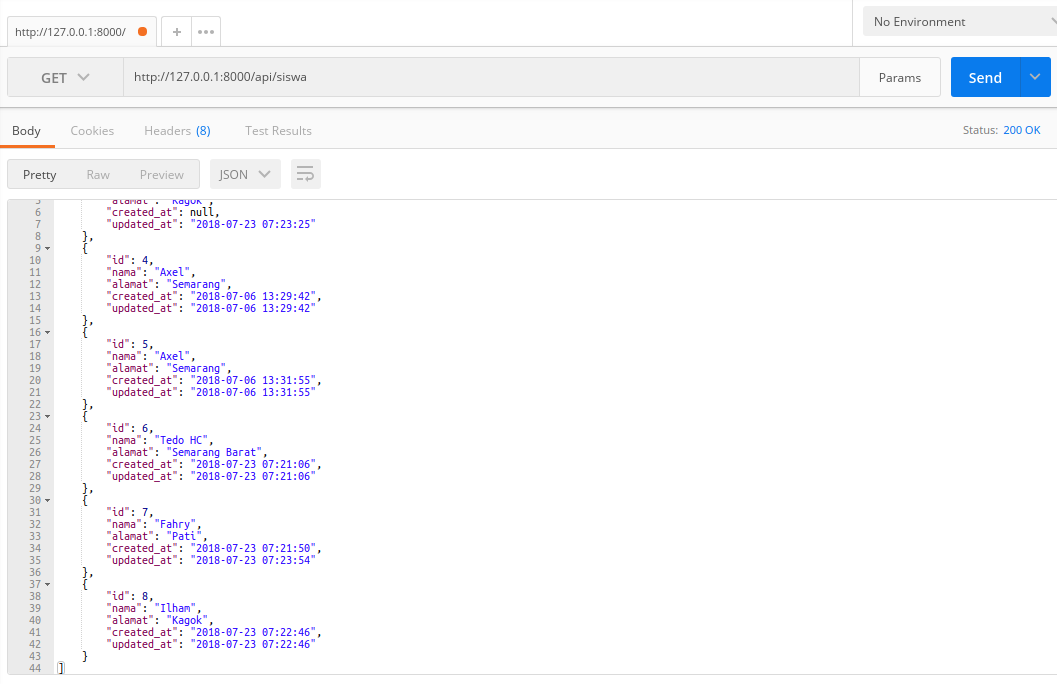
Maka tampilannya pengujian nya adalah seperti di bawah ini :

Nahh untuk tampilannya adalah bagian atas kita bisa mengatur method nya bisa kita sesuaikan dengan apa yang ingin kita uji semisal kita ingin menguji index , maka kita pilih GET . Lalu sebelahnya adalah alamat dari web kita alamat tersebut http://127.0.0.1:8000/api/siswa (karena kita menggunakan api siswa) .
Nahh gambar diatas adalah tampilan untuk index , hasil dari data data nya ada di bawah nya yaitu berupa JSON . index tersebut bisa tampil karena kita sudah melakukan proses penginputan . Karena temen temen belum melakukan penginputan jadi harusnya index nya masih kosong .
Pengujian CREATE :
Pertama kita akan mengatur method dan URL nya pada postman seperti di bawah ini :

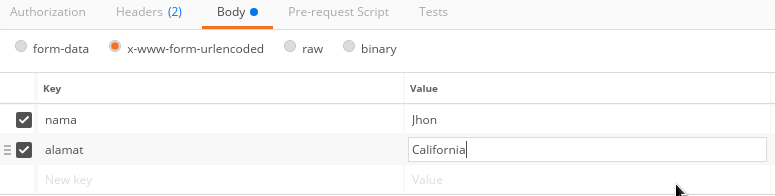
Lalu kita pilih bagian Body , lalu kita pilih bagian x-www-form-urlencoded . Dibawah nya kita tambahkan key sesuai dengan field database yang kita buat tadi yaitu nama dan alamat . Sehingga seperti di bawah ini :

Lalu pada sebelah key nya terdapat form value , disini kita akan mencoba mengisikan data apakah API untuk create kita berhasil atau tidak . Nahh kita coba dengan nama “Jhon” lalu alamat “California” . Sehingga seperti di bawah ini :

Lalu kita klik Send seperti di bawah ini :

Lalu kita akan lihat hasilnya pada tampilan dibawah nya apabila muncul kata “Data Berhasil Masuk” (indikator keberhasilan yang kita buat pada controller tadi) maka data sudah berhasil masuk .
Setelah itu kita mencoba untuk menampilkan datanya sesuai dengan cara menampilkan index yang pertama untuk melihat apakah data sudah masuk apa belum , kita lihat hasilnya di bawah ini:

Data dengan id 9 dan nama Jhon , alamat California telah ada . Berarti pengujian kita terhadap CREATE berhasil .
Pengujian Update :
Hampir sama dengan sebelumnya namun yang berbeda adalah pada URL yang kita akan set kan , yaitu url kita akan kita sertakan id dari data yang akan kita edit maka data dengan id tersebut yang akan berubah . Lalu pada method kita gunakan PUT
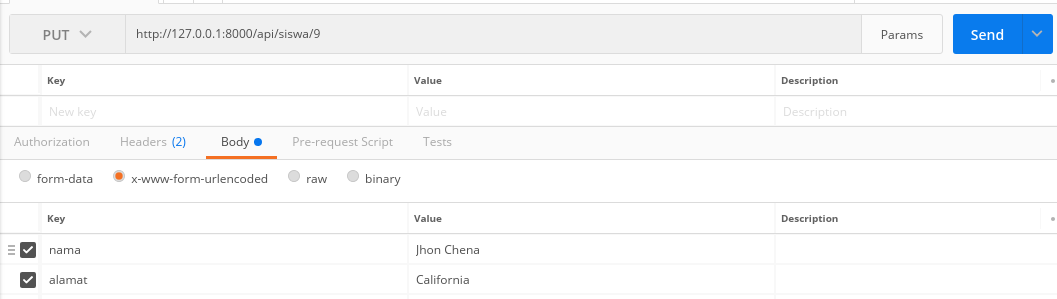
Langsung saja kita coba , seperti di bawah ini :

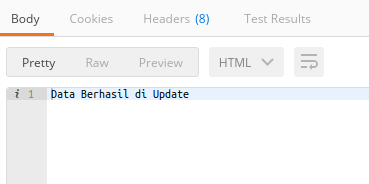
Kita ubah namanya menjadi Jhon Chena , lalu kita send maka akan muncul :

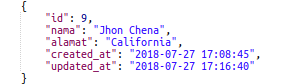
Setelah itu kita akan melihat datanya dengan menggunakan cara index tadi hasilnya adalah :

Nama pada id 9 akan berubah menjadi Jhon Chena , berarti proses update telah sukses teman teman .
Pengujian Delete :
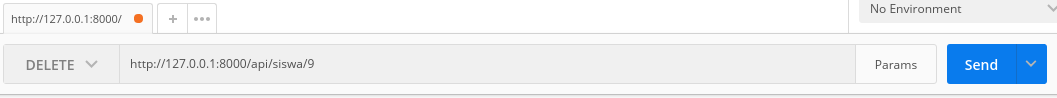
Yang terakhir adalah kita akan melakukan pengujian terhadap delete , caranya dengan mengubah method menjadi DELETE dan menambahkan URL dengan id yang ingin kita delete . Misalkan seperti di bawah ini :

Maka data dengan id 9 akan kita hapus , lalu langsung kita klik Send saja . Kita lihat hasilnya dengan pengujian index yang pertama kali , dan hasilnya adalah seperti di bawah ini :

Dapat dilihat data dengan id 9 sudah tidak ada lagi , dengan ini berarti proses penghapusan (delete) telah berhasil di buat .
Nahh bagaimana teman teman mudah bukan bermain dengan API Laravel , contoh tadi adalah dasar dari penggunaan API dan pengujian API dengan menggunakan Postman , masih banyak lagi pengembangan pengembangan lainnya . Sekian dari saya sampai jumpa di story saya selanjutnya .
Android Vs Laravel # Part 1 Build and Testing REST API dengan Aplikasi CRUD Laravel
 Reviewed by andre septian
on
Rabu, Februari 12, 2020
Rating:
Reviewed by andre septian
on
Rabu, Februari 12, 2020
Rating:
 Reviewed by andre septian
on
Rabu, Februari 12, 2020
Rating:
Reviewed by andre septian
on
Rabu, Februari 12, 2020
Rating:










































Tidak ada komentar: